WindowsでWSL2とDocker Desktopを使用してUbuntuの環境を構築します。
UbuntuにLaravel9をインストールして、Laravelのsailを使用して開発環境を構築します。
最後に、UbuntuのLaravelのソースコードをWindowsのVisual Studio Codeから直接操作できるように設定します。
はじめに
Laravel9が2022年2月8日にリリースされました。Laravel9の開発環境構築方法は多々あるのですが、開発環境としてはDockerを使用する方法が一般的になりつつあります。WindowsでDockerを使用するための手順と合わせて、Docker環境をエディタ(Visual Studio Code)で操作する手順を備忘録として記します。
Docker Desktopのインストール
WindowsでDockerを使用するには、Docker Desktopを使用するのが最も簡単だと思います。Docker Desktopは小さな会社では無料版が使用できますが、大きな会社では無料版を使用できませんので注意してください。(参考:https://www.docker.com/pricing)
Docker Desktopをダウンロードします。https://www.docker.com/products/docker-desktop

デフォルト通りインストールするとWSL2もインストールされます。再起動を促されますので、再起動します。
再起動すると、ライセンスの確認が出るので、Acceptを選択します。

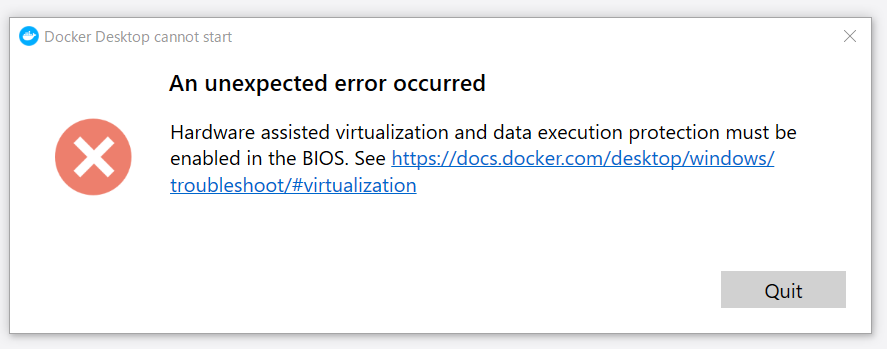
virtualizationのエラーが出た場合はBIOSの設定を変更する必要があります・

Dockerはハードウェアの仮想化技術を使用するため、これがBIOSで有効に設定されている必要があります。
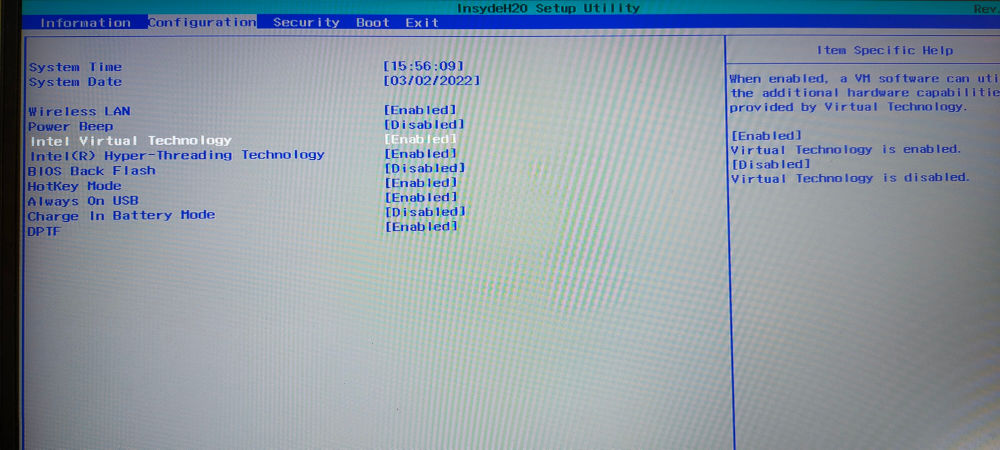
BIOSの設定の仕方はPCによって異なるため、PCのメーカーのサイト等でやり方を調べてください。
私のPCの場合は、一旦電源を切って再度電源を入れ、起動直後にF2キーを連打するとBIOSの設定に入れました。
Intel Virtual Technologyの項目をDisabledからEnabledに変更し保存し手起動します。

再度起動すると、WSL2のインストールがまだ完了していないメッセージが表示されます。
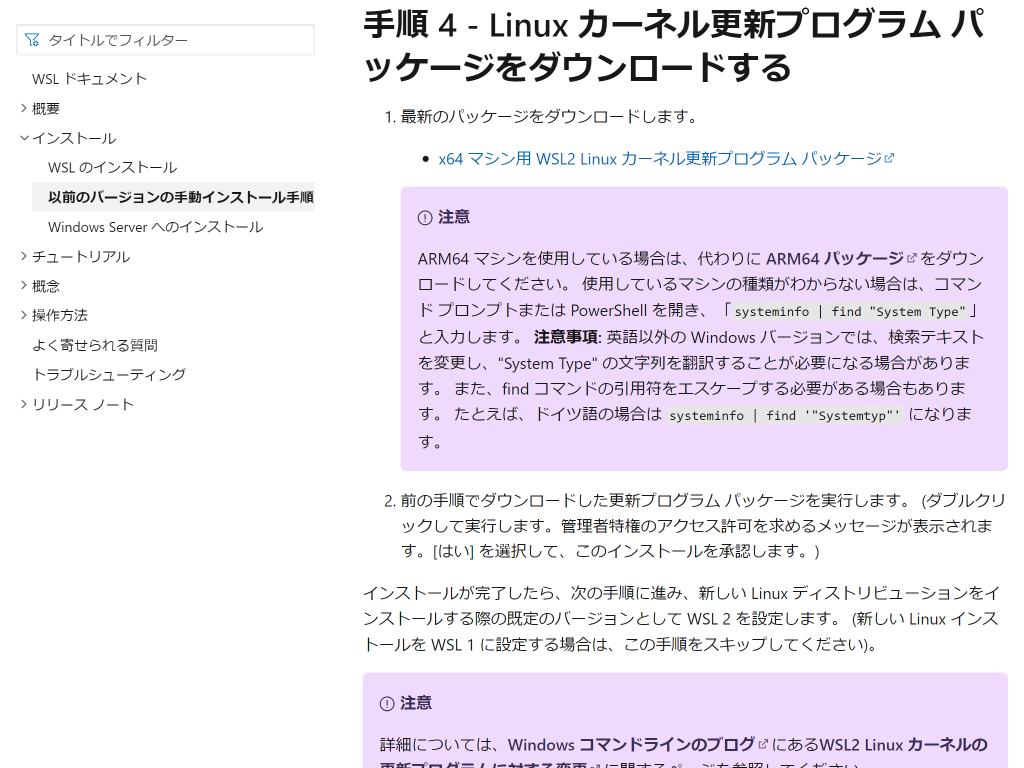
https://aka.ms/wsl2kernel にアクセスして、以下の手順4を実施します。
「x64 マシン用 WSL2 Linux カーネル更新プログラム パッケージ」をダウンロードします。

ダウンロードしたファイルを実行してインストールします。
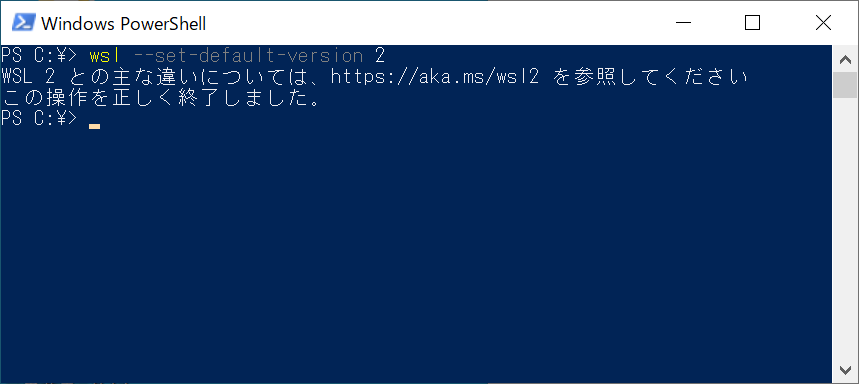
WSLのデフォルトバージョンを2に設定します。
PowerShellを開き、wsl --set-default-version 2
を実行します。

Ubuntuのインストール
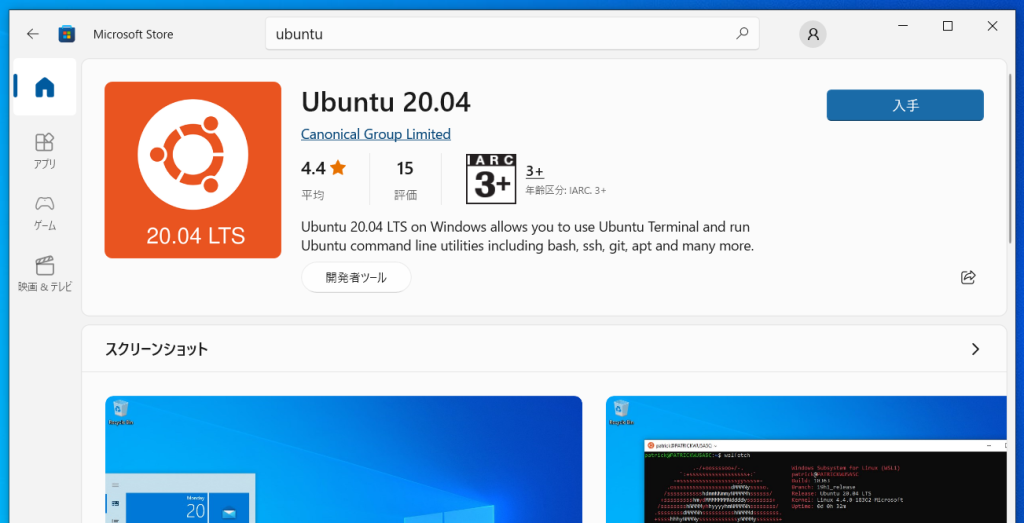
Microsoft Storeを開きます。
「ubuntu」で検索してubuntu 20.04の入手ボタンをクリックしてインストールします。

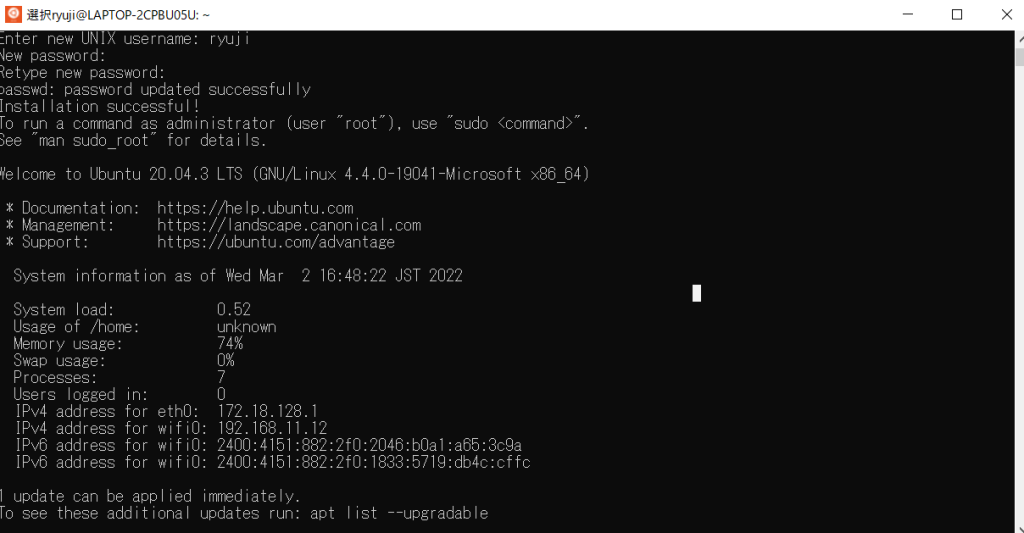
スタートメニューからUbuntuを起動します。
起動するとユーザアカウントとパスワードを聞かれるので入力してユーザを作成します。これを無視して終了し、再度Ubuntuを起動するとrootで操作する形になるので、rootで操作して構わなければユーザを作成しなくてもよいようです。

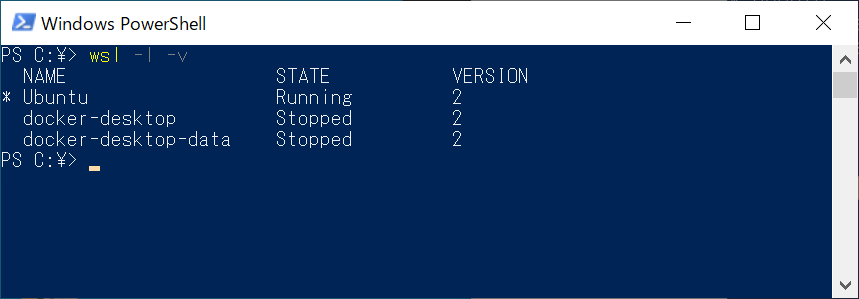
PowerShellを開き、wsl -l -v
を実行してUbuntuがWSLバージョン2で起動しているか確かめます。

上記のようにUbuntuのSTATEがRunningになっていて、VERSIONが2であれば問題ありません。
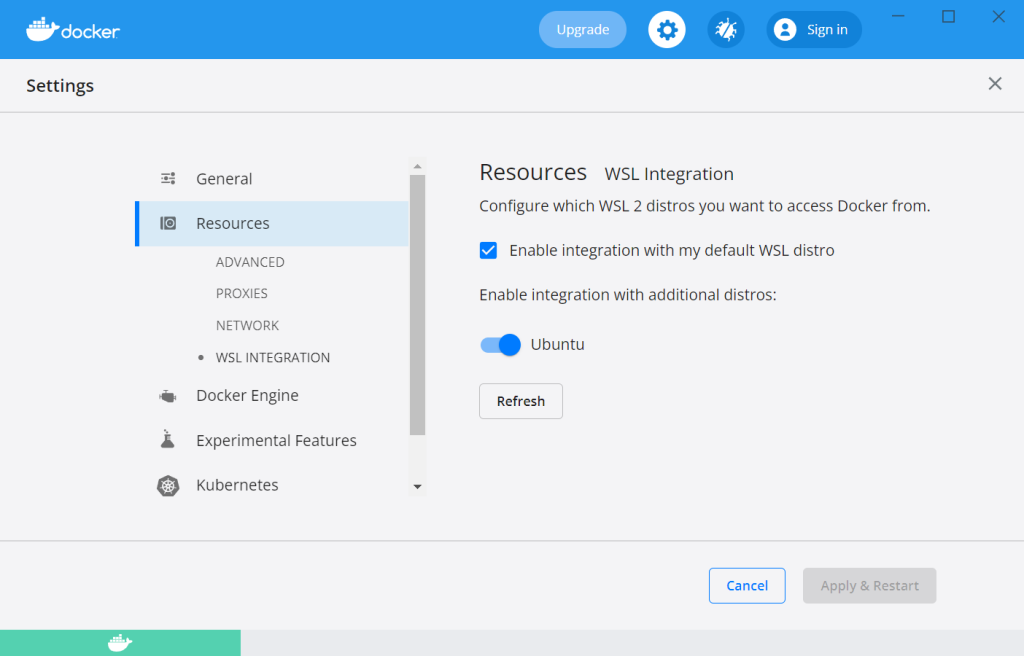
Runningになっていない場合は、Docker DesktopのSettingを開き、Resouces > WSL INTEGRATIONを開いてUbuntuのスイッチをオンします。

Laravelプロジェクトを作成する
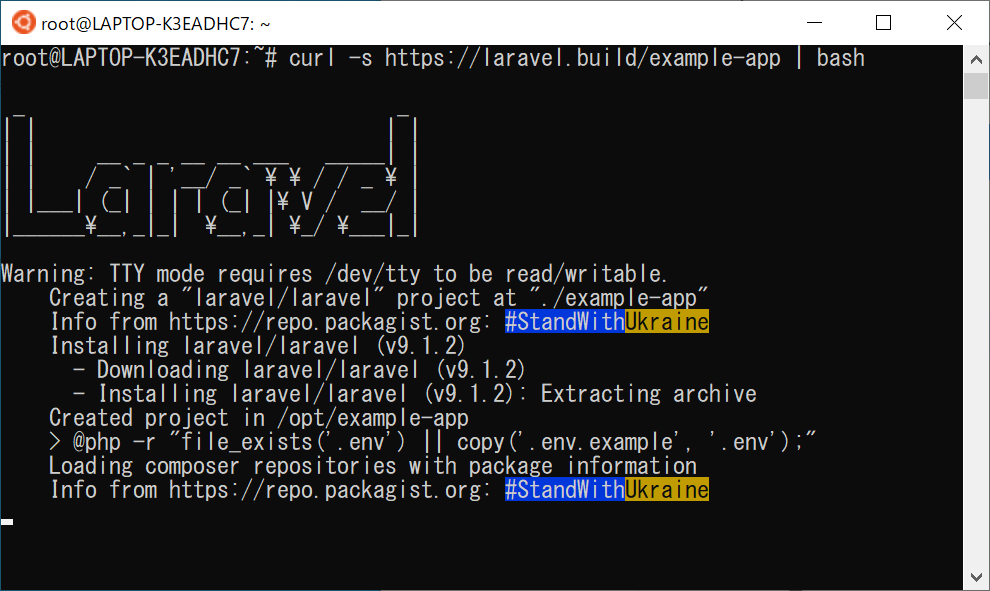
Ubuntuを起動し、プロジェクトを作成するディレクトリをカレントにして、curl -s https://laravel.build/example-app | bash
を実行します。example-appはプロジェクト名です。ここではexample-appとしています。

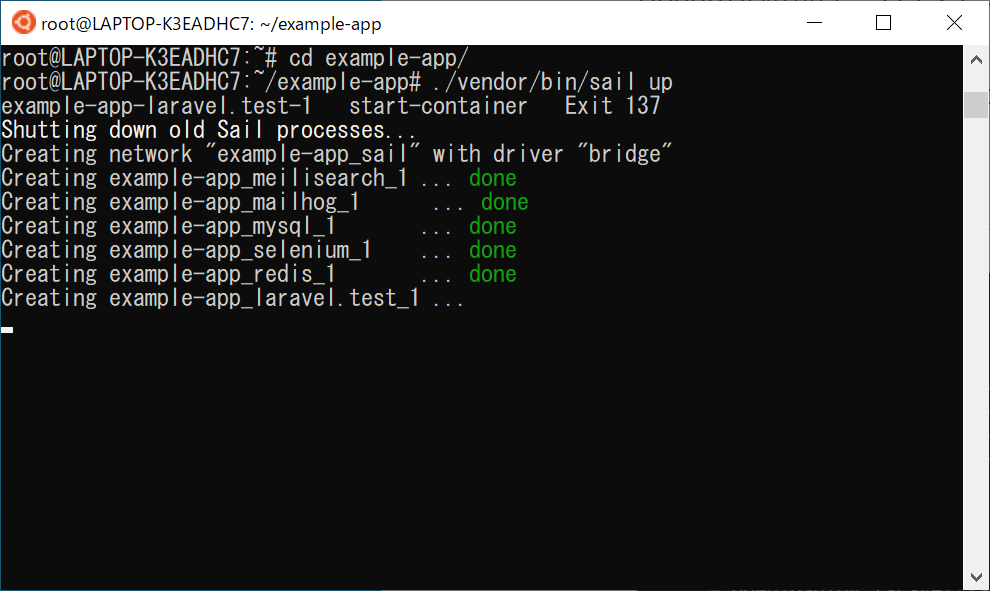
example-appディレクトリが作成されたので、ここにカレントディレクトリを移動します。
cd example-app
LaravelのSailを使用して、コンテナを起動します。下記のコマンドを実行します。./vendor/bin/sail up -d
初回起動時はかなり時間がかかります。

storageディレクトリのパーミッションを変更します。以下のコマンドを実行します。chmod -R 777 storage/
Webブラウザでアクセスする
Webブラウザでhttp://localhost/にアクセスし、Laravelのウェルカムページが表示されていればLaravelが正しくインストールされ、Sailが正しく動作しています。

Visual Studio Codeの設定
上記まででLaravelの開発環境は構築できていますが、Visual Studio Codeを設定することでより良い開発環境ができます。必須ではありませんが、合わせて解説します。
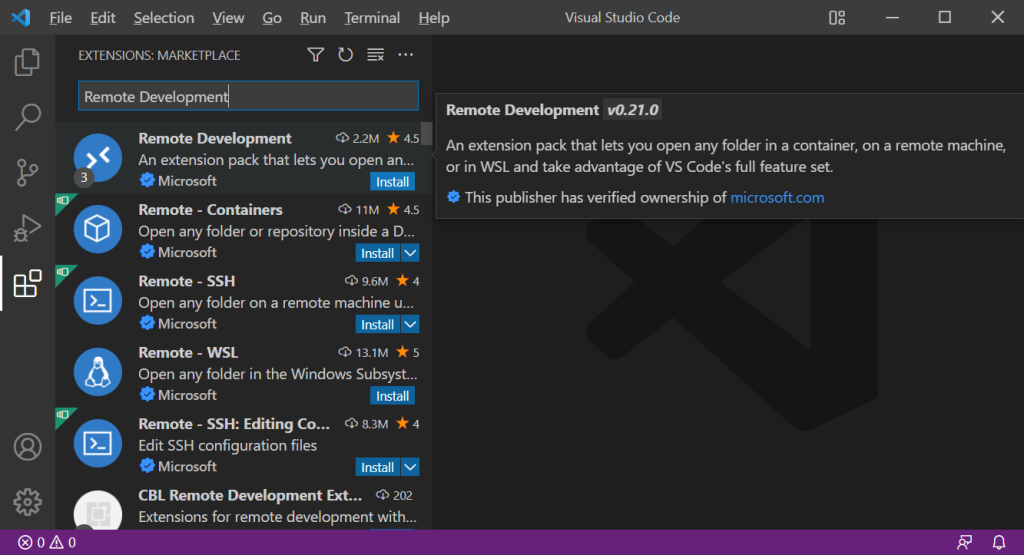
Remote Development拡張をインストールします。Remote Developmentには以下の3つの拡張が含まれています。
・Remote – SSH
・Remote – Containers
・Remote – WSL

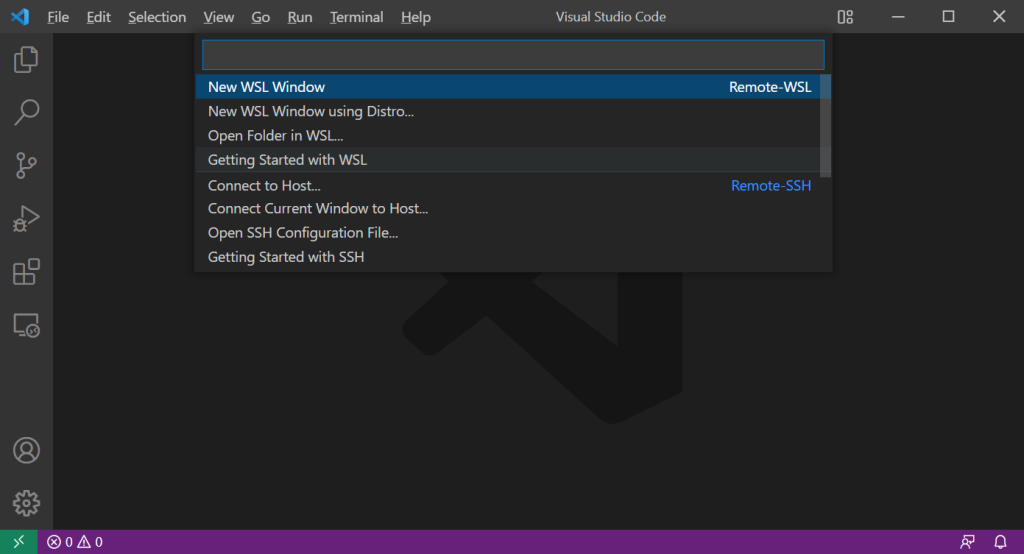
画面左下の緑の「><」をクリックします。
「New WSL Window using Distro… 」を選択します。
「Ubuntu」を選択します。

新しいウィンドウが開くので、元のウィンドウは閉じます。
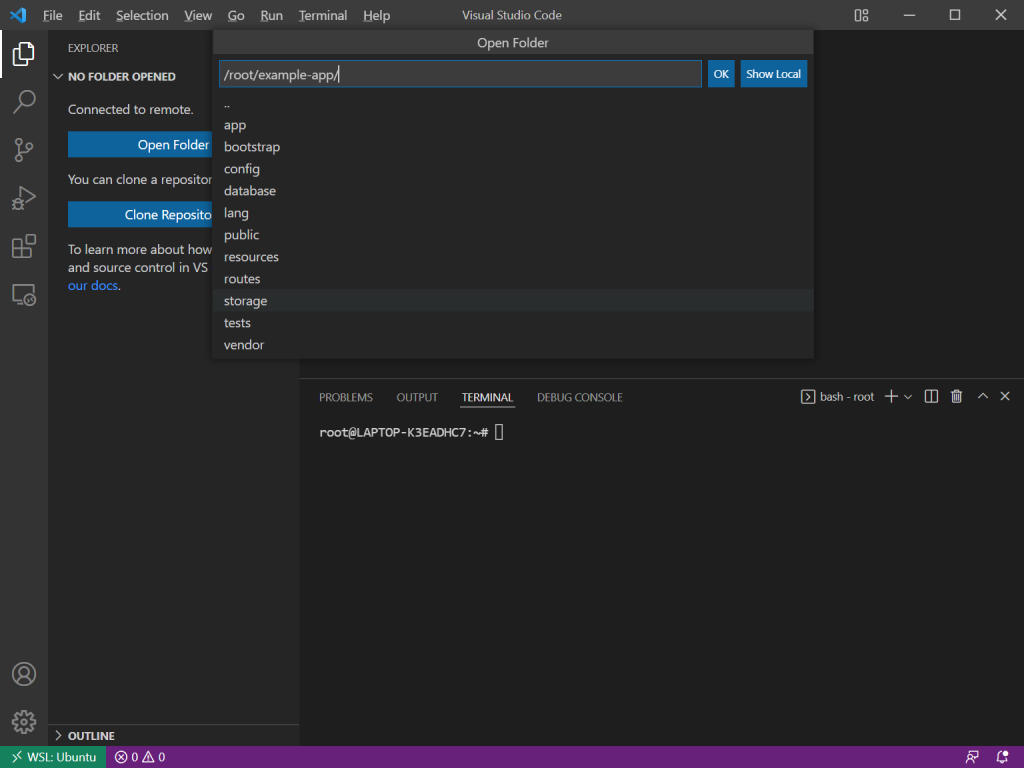
新しいウインドウでLaravelプロジェクトのフォルダを開きます。

これでUbuntuのLaravelプロジェクトをVisual Studio Codeで開けました。
Visual Studio Codeで直接UbuntuのLaravelプロジェクトを編集できます。
また、画面右下はUbuntu上のターミナルが動作しています。これを使用するとVisual Studio Code上でUbuntuのターミナル操作が行えます。

